Next: Использование конвертора TTH при
Up: Конвертор LaTeX2HTML как инструмент
Previous: Сравнение разных способов оформления
Разные способы вставки графики, которые воспринимает
конвертор LaTeX2HTML.
LaTeX2HTML (версии 98.1 и 98.2) успешно конвертирует рисунки(графики),
встречающиеся в исходной статье и вставленные в нее различными способами.
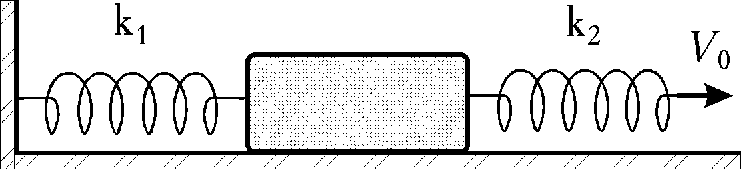
Конвертируем рисунок формата bmp, вставленный командой\special:
Рис.1
Пример 1(реальный размер).
 |
Конвертируем рисунок, созданный TeXCaD(формат pic) и вставленный
в текст процедурой picture:
Рис.2
Пример 2 (реальный размер).
![\begin{figure}
\centering %
\special{em:linewidth 0.4pt}
\unitlength 1.00mm
\li...
...,0)[cc]{7}}
\put(20.00,43.00){\makebox(0,0)[cc]{8}}
\end{picture}
\end{figure}](img14.gif) |
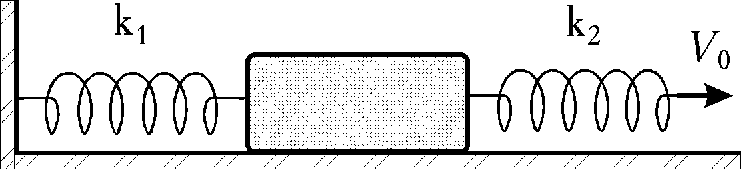
Конвертируем рисунок формата bmp, вставленный командой\includegraphics:
Конвертор позволяет изменять размер рисунка командой
\htmlimage{thumbnail=...} (стилевой файл html.sty).
Следовательно, можно не загромождать HTML-статью иллюстрациями при первичном чтении.
Для подробного просмотра рисунков их можно распахнуть (дважды щелкнуть мышкой).
Стилевой файл html.sty содержит и другие команды для преобразования
графических изображений (для улучшения восприятия их с экрана).
Рис.3
Пример 3 (можно распахнуть).
 |
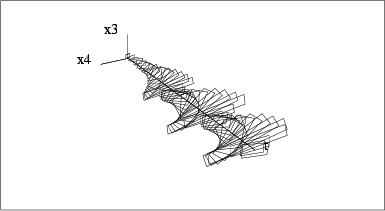
Конвертируем рисунок формата ps (eps), втавленный командой \includegraphics:
Рис.4
Пример 4 (реальный размер).
 |
Рис.5
Пример 5 (можно распахнуть).
 |